How to Create Content Maps for Planning Your Website’s Content
Content mapping is a visual technique that will help you organize and understand the content of a website. It can be a simple and valuable part of your site’s overallcontent strategy. This short and simple guide should help you get started.
What is Content Mapping?
Content mapping is similar to mind maps, but it’s focused on a site’s content. It will help you explore and visualize your content.
More specifically, content mapping allows you to see your content as it relates to the goals of your client, the goals of your site users and all the other pieces of content in your website (as well as external websites), allowing you to spot gaps (and opportunities) in your content development strategy.
I’ll cover two types of content mapping in this guide:
- Mapping your content to goals (the goals of the client and the goals of site users)
- Mapping your content to other content
We’ll focus on creating functional content maps that can be used (and understood) by everyone involved in the development of a website.
Note: Content mapping may lead to mind-melting over-complication! Content mapping should be quick and easy (just like a brainstorming session), but when you start referring to paragraphs as "information units" and blog posts as "content blocks", it may be a sign that you may be making the process more complex than it needs to be.
We’re not building a site map, so try to keep your head above the concept of web pages and websites. You should keep yourself open to external content (e.g. tweets) and websites.
Why Should You Create Content Maps?
The primary purpose for creating content maps is to help you begin content development with a strong focus on site goals and the types of content you need to produce.
Below are some other reasons why you should create content maps.
Content Mapping Helps with Technology Decisions
By having a good vision as to the direction and potential requirements of the site’s content, we can make wise decisions at the start about the technologies we’ll use, and make sure that the content management system we choose will meet the needs of our content.
Content Mapping Helps Create a Shared Vision
Through common language and a shared vision of how everything works and fits together, you can encourage collaboration and additional idea-generation between the different individuals, teams and components involved in the website production process.
Content Mapping Helps Quickly Spot Gaps and Opportunities
By being able to visualize your content, you can potentially spot gaps that need to be filled and opportunities for additional content.
What You Need to Get Started with Content Mapping
Here are some things you’ll need in order to get the most out of content mapping:
- An understanding of business goals: This includes knowing your clients well, and knowing what they want to get out of their website’s content.
- An understanding of the site’s users: You know what content the site’s users need and why they go to the website.
- An understanding of content requirements: You know the requirements and limitations (e.g., style, technical, legal, etc.) of the content you will produce.
If you’re working on an existing site or a site redesign project, it would also be wise to conduct a content audit (which I discuss in an article about incorporating content strategy into the web design process) to get an idea of what content already exists. While this might not be an incredibly fun experience, discovering content that can be re-purposed will save you tons of time in the long run.
Content Mapping Tools
In my opinion, the tools you use for content mapping aren’t hugely important; you could scrawl these maps on your kitchen wall using crayons if you wanted to.
However, it’s a good idea to create content maps using web-based tools that allow you to quickly share your outcome with the rest of your team.
Any tool that allows for diagramming and mind mapping can work. Two of my favorite tools are OmniGraffle (a diagramming tool for Mac) and Balsamiq (a wireframing and prototyping tool).
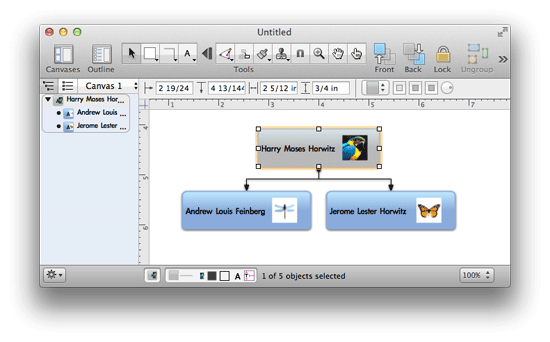
 You can use a diagramming tool like OmniGraffle to create a content map.
You can use a diagramming tool like OmniGraffle to create a content map.Mapping Content to Goals
Your first two content maps should be linear. And, to be honest, they’re not really maps at all, they’re more like a paired list.
The first map will map your content to the goals of your client. The second map will map your content to the goals of the website’s users.
Mapping Content to the Goals of the Client
We can map the business goals of the client to the content that will achieve those goals.
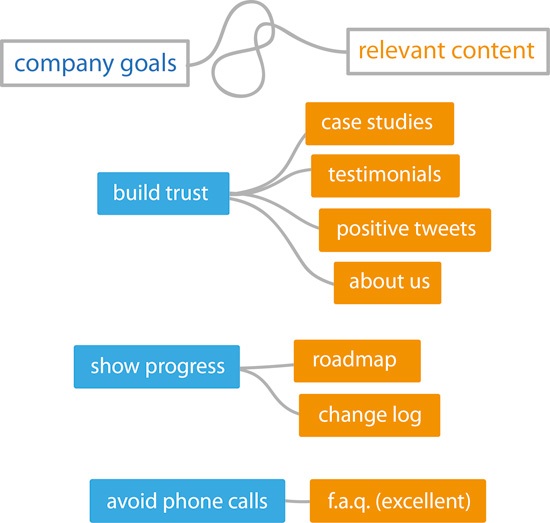
Here’s a simple example of mapping content to the goals of the client:

Mapping Content to the Goals of the Site Users
For the other map, you’ll then want to map the content to the goals of the users of the site.
Here’s how you might map content to some of the goals of site users:

What Are These Content Maps For?
As you can see in the above examples, some client goals and user goals may have multiple results. This is a good thing — the more results, the better because we then have the potential to meet their goals in more than one way.
You should gain two insights from these maps:
- An idea of the content you need to produce, as well as a list of any existing content you can readily use.
- Labels for your content. These could be simple labels like "Help and Support" or "FAQ".
Mapping Content to Other Content
This map involves laying out your content relative to where it is in the context of other content on your site as well as external sites.
The main thing you should consider in this map is how everything relates to each other. Can certain pieces of content reinforce other pieces of content? Can you see possible content groupings?
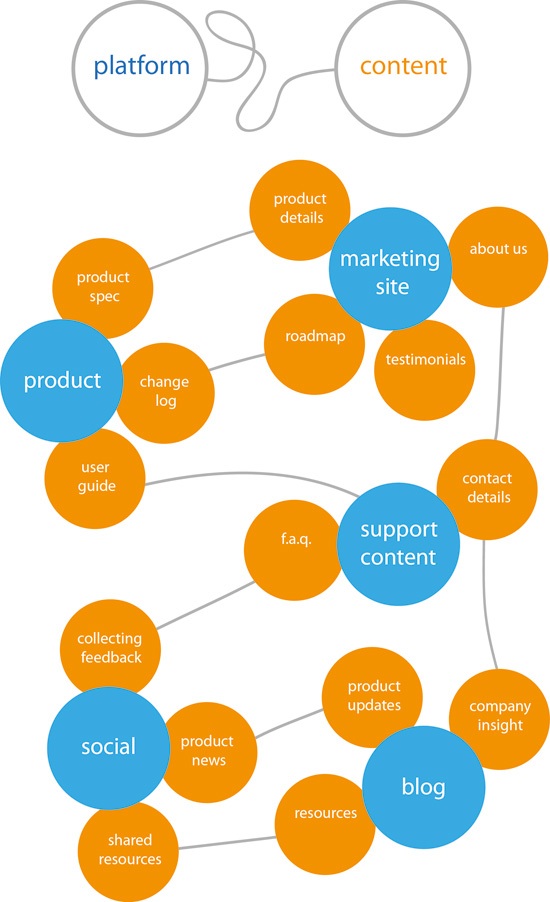
Here’s a basic example of how you might begin to map your website’s content:

What’s Next?
Here are some tips for getting the most out of your content maps once you’ve produced them.
Get People to Look at Them
By having people look at your content maps, it will help everyone on the team get a better picture of what the site’s content will look like. In addition, having people review your content maps allows you to get feedback about the content.
Use the Map to Help Make Technology Decisions
Seeing what content will be published on the site can help you make technology decisions (such as what publishing platform to use, for example).
Keep the Content Maps Updated
It’s unlikely that your content maps will stay relevant as-is for the duration of the web development process and for the lifespan of your site because websites continually evolve.
Therefore, you should regularly cross-reference your goals with existing and potential new content to make sure you are continually meeting the objectives of your site.
Once you’ve completed your content maps, you can keep your content organized with your project management tool (e.g. Basecamp) or specialized content development management tool such as GatherContent (a tool I made for managing your projects’ content easily).

No hay comentarios:
Publicar un comentario